- ZnetDK
- Téléchargements
- Installation
- Premiers pas
- Aller plus loin
- Doc de référence
- Forum de discussion
- Prestations
- Me contacter
- Thème sur mesure
- Modèle de page
- Gestion multilingue
- Authentification et Habilitations
- Aide en ligne
- Erreurs HTTP
- Multi-applications
Personnaliser un thème existant
Pour ajuster un des thèmes de composants PrimeUI livrés avec ZnetDK, surchagez les styles de sa feuille de style resources/primeui-1.1/themes/<theme_name>/theme.css où <theme_name> est le nom du thème à personnaliser (par exemple aristo ou pepper-grinder). Pour cela, redéfinissez les classes de styles dans la feuille de style qui est propre à votre application (feuille de style indiquée pour le paramètre CFG_APPLICATION_CSS).
.
Les principales classes de styles applicables aux composants PrimeUI sont celles de l'API jQuery UI (préfixées de .ui-
) :
.ui-widget : styles généraux de personnalisation de la police de texte utilisée par les composants.
.ui-widget-header : styles d'entête de composants.
.ui-widget-content : styles de corps de composants.
.ui-state-default : styles de l'état par défaut d'une partie du composant dont l'apparence visuelle varie en fonction des différents états gérés par le composant (états de sélection, activation...).
.ui-state-hover : styles de composant au survol de la souris sur ses parties pouvant être cliquées.
.ui-state-focus : styles de composant sur ses parties qui ont le focus clavier.
.ui-state-active : styles de composant sur ses parties qui sont actives.
La description complète de ces styles est disponible sur le site de jQuery à l'adresse http://api.jqueryui.com/theming/css-framework/.
En complément, les composants PrimeUI disposent de classes de styles qui leur sont propres (préfixées .pui-
). Par exemple :
.pui-inputtext : styles spécifiques au composant Inputtext
.
.pui-button : styles spécifiques au composant Button
.
.pui-menu : styles spécifiques au composant Menu
.
...
Créer son propre thème
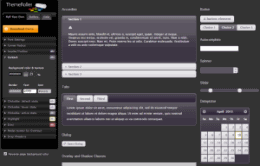
Vous pouvez créer votre propre thème de composants à l'aide de l'outil en ligne ThemeRoller de personnalisation du rendu visuel des composants basés sur l'API jQuery UI.
Le thème une fois mis au point, doit être téléchargé (dans un fichier d'archive ZIP) puis installé dans le répertoire applications/default/public/themes/<theme_name>/
où <theme_name> est le nom de votre thème personnel (par exemple mytheme).
Le répertoire de votre thème doit contenir le fichier de styles nommé theme.css (il se nomme généralement jquery-ui-x.xx.xx.custom[.min].css dans l'archive ZIP téléchargée) ainsi que le sous-répertoire ./images.
Après installation, le thème doit être activé pour votre application dans le fichier /applications/default/app/config.php de configuration de votre application en indiquant :
Son nom, par exemple mytheme, pour le paramètre CFG_THEME.
Son chemin d'accès, par défaut fixé à la valeur applications/default/public/themes, pour le paramètre CFG_THEME_DIR.
| ©réation 2014-2025 | Tous droits réservés | Mentions légales Licence ZnetDK | Projet PMC Logiciels |

 Se déconnecter
Se déconnecter Aide
Aide